Tworzenie stron internetowych to proces, który wymaga odpowiednich narzędzi i oprogramowania. Wybór właściwego programu może znacząco wpłynąć na efektywność pracy oraz jakość końcowego produktu. Na rynku dostępnych jest wiele różnych programów, które różnią się funkcjonalnością, łatwością obsługi oraz ceną. Dla początkujących użytkowników idealnym rozwiązaniem mogą być edytory wizualne, takie jak Wix czy Squarespace, które pozwalają na tworzenie stron bez znajomości kodowania. Z kolei dla bardziej zaawansowanych użytkowników polecane są programy takie jak Adobe Dreamweaver czy Visual Studio Code, które oferują szersze możliwości dostosowywania i edytowania kodu. Ważne jest również, aby zwrócić uwagę na systemy zarządzania treścią (CMS) takie jak WordPress czy Joomla, które umożliwiają łatwe zarządzanie zawartością strony oraz jej aktualizację.
Jakie są najpopularniejsze języki programowania do tworzenia stron?
W kontekście tworzenia stron internetowych niezwykle istotna jest znajomość odpowiednich języków programowania. HTML i CSS to podstawowe języki, które każdy web developer powinien znać. HTML służy do strukturyzacji treści na stronie, natomiast CSS odpowiada za jej stylizację i wygląd. Kolejnym ważnym językiem jest JavaScript, który umożliwia dodawanie interaktywnych elementów do stron internetowych. Dzięki niemu można tworzyć dynamiczne aplikacje webowe oraz poprawiać doświadczenia użytkowników poprzez animacje czy walidację formularzy. Dla bardziej zaawansowanych projektów warto rozważyć naukę języków takich jak PHP czy Python, które są często wykorzystywane w backendzie aplikacji webowych. Warto również zaznaczyć znaczenie frameworków takich jak React czy Angular, które przyspieszają proces tworzenia aplikacji i ułatwiają zarządzanie kodem.
Jakie narzędzia wspierają proces tworzenia stron internetowych?

Współczesne tworzenie stron internetowych nie ogranicza się jedynie do pisania kodu w edytorze tekstowym. Istnieje wiele narzędzi, które mogą znacznie ułatwić ten proces i zwiększyć jego efektywność. Do najpopularniejszych narzędzi należy system kontroli wersji Git, który pozwala na śledzenie zmian w kodzie oraz współpracę z innymi programistami. Dzięki Git można łatwo wracać do wcześniejszych wersji projektu oraz rozwiązywać konflikty w kodzie. Kolejnym przydatnym narzędziem są edytory kodu, takie jak Sublime Text czy Atom, które oferują różne funkcje ułatwiające pisanie kodu, takie jak podświetlanie składni czy autouzupełnianie. Warto również zwrócić uwagę na narzędzia do testowania i debugowania, takie jak Chrome DevTools, które pozwalają na analizowanie działania strony oraz identyfikowanie błędów w kodzie.
Jakie są koszty związane z tworzeniem stron internetowych?
Kiedy mówimy o tworzeniu stron internetowych, nie możemy pominąć kwestii finansowych związanych z tym procesem. Koszty mogą się znacznie różnić w zależności od wybranych narzędzi oraz skali projektu. Dla osób planujących stworzenie prostej strony osobistej lub bloga istnieje wiele darmowych platform takich jak WordPress.com czy Blogger, które pozwalają na rozpoczęcie działalności bez ponoszenia dużych wydatków. Jednakże w przypadku bardziej zaawansowanych projektów może być konieczne wykupienie hostingu oraz domeny internetowej, co wiąże się z dodatkowymi kosztami. Ceny hostingu mogą sięgać od kilku złotych miesięcznie do kilkuset złotych rocznie w zależności od wybranej oferty i parametrów serwera. Dodatkowo warto uwzględnić koszty związane z zakupem szablonów graficznych czy licencji na oprogramowanie, co również może wpłynąć na całkowity budżet projektu.
Jakie są najważniejsze trendy w tworzeniu stron internetowych?
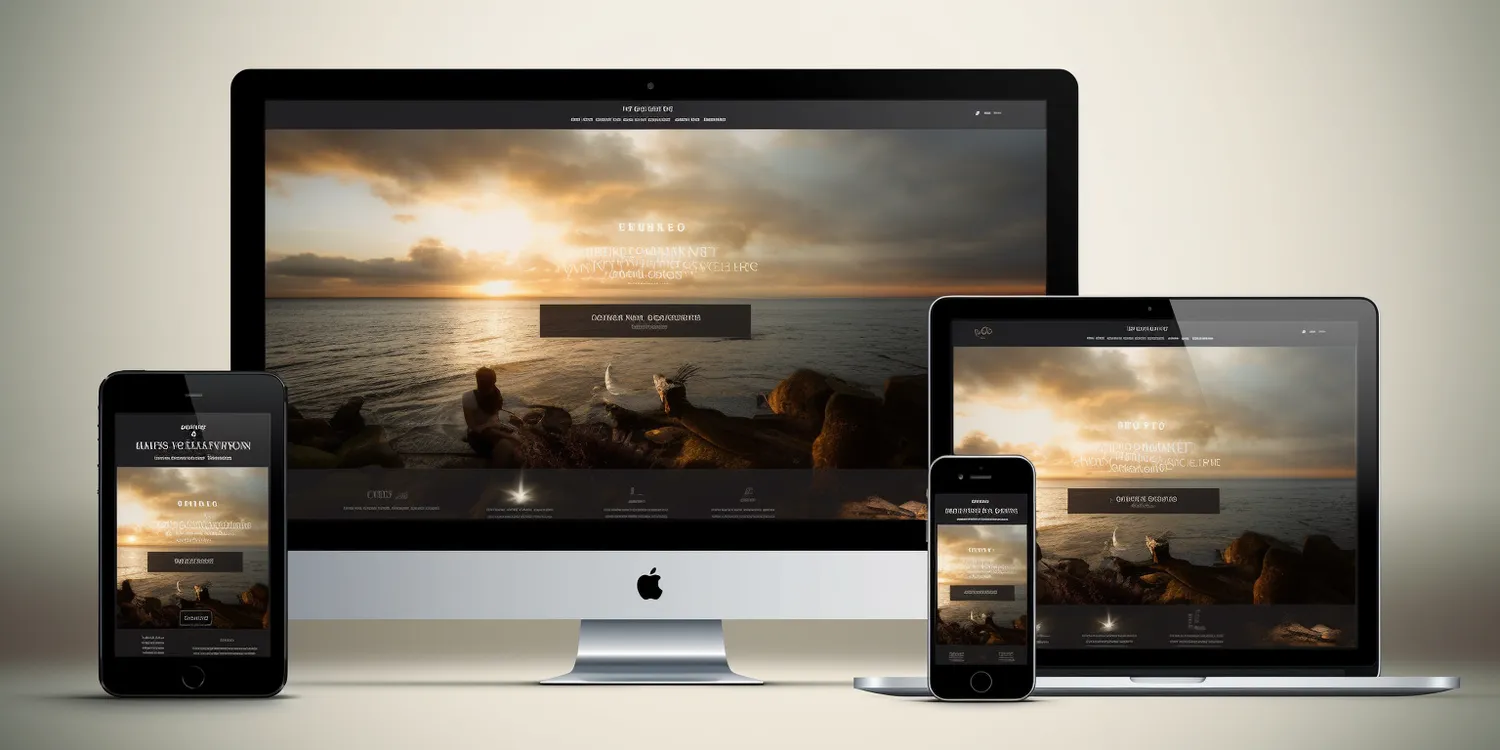
W dzisiejszym świecie tworzenie stron internetowych nieustannie ewoluuje, a nowe trendy pojawiają się regularnie. Jednym z najważniejszych trendów jest responsywność, czyli dostosowanie strony do różnych urządzeń, takich jak smartfony, tablety czy komputery stacjonarne. W dobie rosnącej liczby użytkowników mobilnych, posiadanie responsywnej strony stało się niezbędne, aby zapewnić optymalne doświadczenia użytkowników. Kolejnym istotnym trendem jest minimalizm w projektowaniu, który skupia się na prostocie i funkcjonalności. Strony o czystym i przejrzystym układzie przyciągają uwagę użytkowników oraz ułatwiają nawigację. Warto również zwrócić uwagę na wzrost znaczenia sztucznej inteligencji oraz uczenia maszynowego w tworzeniu stron internetowych. Dzięki tym technologiom możliwe jest personalizowanie treści oraz automatyzacja wielu procesów, co znacznie zwiększa efektywność działania stron.
Jakie umiejętności są potrzebne do tworzenia stron internetowych?
Aby skutecznie tworzyć strony internetowe, konieczne jest posiadanie odpowiednich umiejętności technicznych oraz kreatywnych. Podstawową umiejętnością jest znajomość języków programowania, takich jak HTML, CSS i JavaScript. HTML stanowi fundament każdej strony internetowej, podczas gdy CSS pozwala na stylizację i nadawanie estetyki. JavaScript natomiast umożliwia dodawanie interaktywnych elementów oraz dynamicznych funkcji. Oprócz tego warto znać przynajmniej jeden framework lub bibliotekę JavaScript, taką jak React czy Vue.js, które ułatwiają pracę nad bardziej złożonymi projektami. Umiejętności związane z grafiką komputerową oraz projektowaniem UX/UI są również niezwykle cenne, ponieważ pozwalają na tworzenie atrakcyjnych wizualnie i funkcjonalnych interfejsów użytkownika. Dodatkowo, znajomość zasad SEO oraz analityki internetowej pomoże w optymalizacji strony pod kątem wyszukiwarek oraz zrozumieniu zachowań użytkowników.
Jakie są zalety korzystania z systemów zarządzania treścią?
Systemy zarządzania treścią (CMS) to narzędzia, które znacząco ułatwiają proces tworzenia i zarządzania stronami internetowymi. Jedną z głównych zalet korzystania z CMS jest możliwość łatwej edycji treści bez potrzeby znajomości języków programowania. Użytkownicy mogą dodawać nowe artykuły, zdjęcia czy filmy za pomocą intuicyjnego interfejsu graficznego. Dzięki temu nawet osoby bez technicznych umiejętności mogą samodzielnie zarządzać swoją stroną. Kolejną zaletą jest dostępność wielu gotowych szablonów i wtyczek, które pozwalają na szybkie dostosowanie wyglądu oraz funkcjonalności strony do indywidualnych potrzeb. Systemy takie jak WordPress czy Joomla oferują ogromną społeczność wsparcia oraz bogatą dokumentację, co ułatwia rozwiązywanie problemów i naukę obsługi platformy. Dodatkowo CMS-y często zawierają funkcje SEO, które pomagają w optymalizacji strony pod kątem wyszukiwarek internetowych.
Jakie są różnice między frontendem a backendem w tworzeniu stron?
Tworzenie stron internetowych można podzielić na dwie główne dziedziny: frontend i backend. Frontend odnosi się do części strony widocznej dla użytkowników – to wszystko, co można zobaczyć i z czym można interagować w przeglądarce internetowej. W skład frontendu wchodzi kod HTML odpowiedzialny za strukturę strony, CSS zajmujący się jej stylizacją oraz JavaScript dodający interaktywność i dynamikę. Programiści frontendowi koncentrują się na tym, aby strona była estetyczna i funkcjonalna oraz aby zapewnić pozytywne doświadczenia użytkowników podczas jej przeglądania. Z kolei backend to część aplikacji działająca na serwerze i odpowiedzialna za logikę działania strony oraz zarządzanie danymi. Programiści backendowi pracują z językami takimi jak PHP, Python czy Ruby oraz bazami danych takimi jak MySQL czy MongoDB. Ich zadaniem jest zapewnienie płynnej komunikacji między frontendem a bazą danych oraz obsługa logiki aplikacji.
Jakie wyzwania mogą pojawić się podczas tworzenia stron internetowych?
Podczas procesu tworzenia stron internetowych mogą wystąpić różnorodne wyzwania, które mogą wpływać na czas realizacji projektu oraz jego jakość. Jednym z najczęstszych problemów jest brak jasnych wymagań ze strony klienta lub interesariuszy projektu. Niezrozumienie oczekiwań może prowadzić do nieporozumień i konieczności wprowadzania poprawek w późniejszym etapie pracy. Kolejnym wyzwaniem jest zapewnienie kompatybilności strony z różnymi przeglądarkami i urządzeniami mobilnymi. Różnice w interpretacji kodu przez różne przeglądarki mogą prowadzić do błędów wyświetlania lub funkcjonalności strony. Dodatkowo programiści muszą zmagać się z problemami związanymi z bezpieczeństwem aplikacji webowych – ataki hakerskie czy wycieki danych mogą mieć poważne konsekwencje dla firmy oraz jej klientów.
Jakie są najlepsze praktyki przy tworzeniu stron internetowych?
Aby stworzyć skuteczną stronę internetową, warto stosować się do najlepszych praktyk branżowych, które pomogą osiągnąć zamierzone cele i zapewnić pozytywne doświadczenia użytkowników. Przede wszystkim należy zadbać o przejrzystość nawigacji – użytkownicy powinni łatwo odnajdywać interesujące ich treści bez zbędnych trudności. Dobrze zaprojektowana struktura menu oraz linki wewnętrzne mogą znacznie poprawić użyteczność strony. Ważnym aspektem jest także optymalizacja prędkości ładowania – im szybciej strona się otworzy, tym lepsze będą doświadczenia użytkowników oraz wyższa pozycja w wynikach wyszukiwania Google. Kolejną istotną praktyką jest dostosowanie treści do potrzeb odbiorców – warto inwestować czas w badanie grupy docelowej oraz analizowanie ich preferencji dotyczących formatu treści (tekst, wideo czy infografiki).
Jakie narzędzia pomagają w analizie efektywności stron internetowych?
Aby ocenić efektywność stworzonych stron internetowych, warto skorzystać z różnych narzędzi analitycznych dostępnych na rynku. Google Analytics to jedno z najpopularniejszych narzędzi umożliwiających śledzenie ruchu na stronie oraz analizowanie zachowań użytkowników. Dzięki temu narzędziu można uzyskać informacje o liczbie odwiedzin, czasie spędzonym na stronie czy źródłach ruchu (np. organiczny ruch z wyszukiwarki czy reklamy płatne). Innym przydatnym narzędziem jest Google Search Console, które pozwala monitorować wydajność strony w wynikach wyszukiwania Google oraz identyfikować problemy związane z indeksowaniem czy błędami 404.